
Made in Chinatown
Sharing The Stories Of Chinatown Businesses Through A Redesigned Website Experience For Made In Chinatown
Opportunity Areas:
We conducted a technical analysis to audit WtC's former information architecture, visual design, and key workflows. The technical analysis was helpful because we could break down and hypothesize what may or may not be user-friendly on the site. From there, we also created an ecosystem map to identify all the key stakeholders for MiC and how they interact with each other and the website.
After analyzing the MiC website and identifying potential pitfalls, we crafted our research plan. From there, we tested six participants. We conducted our tests over Zoom and had a list of around ten tasks, such as buying a gift from a particular business or checking out the "Behind the Scenes" page on the site.
Following our user interviews, we analyzed the data and identified the following areas of opportunity:
There is an opportunity to drive the storytelling and make it the website's focal point through visual elements such as adding images/video/social media.
Standardizing and adding elements such as colors, larger typefaces, and catchy headings could draw more attention to the storytelling aspect of the website and add visual depth.
MiC could highlight the stories of the Chinatown businesses on their merchandise page because users feel there is a missed opportunity to learn more about each business and their history.
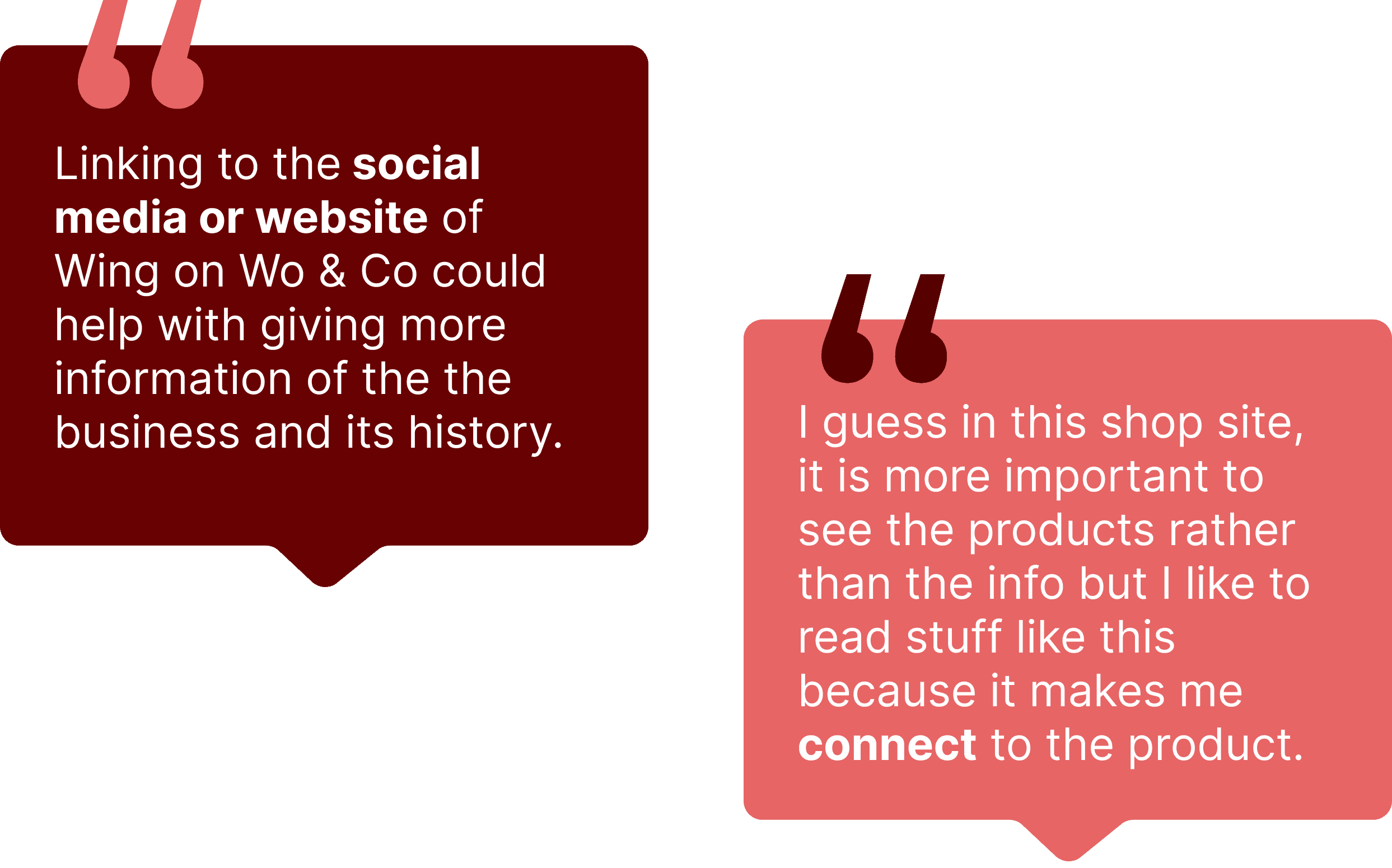
What People Said:
Overview & Goals:
Welcome to Chinatown (WtC) is a non-profit organization amplifying and addressing the NYC Chinatown community's and its entrepreneurs' critical needs. I collaborated with a team of researchers and designers (Eesha Parasnis, Kirtika Arora, and Işık Ertürk) in collaboration with Harry Trinh, Head of Creative for Welcome to Chinatown, on crafting recommendations to optimize and improve the user experience of the E-commerce sister site — titled Made In Chinatown (MIC).
When we first met Harry, he explained that WtC's goal was to sell more merchandise and tell a story through their site that reflects the rich history of the cultural enclave that is Chinatown in Manhattan. From there, we asked ourselves, "how might we redesign the MiC website such that it drives merchandise sales through an enhanced storytelling approach?"
Collaborators
My Role
• UX Research (user interview, persona, competitive
analysis, research, and user testing)
UX Design (wireframe, hi-fidelity prototype design)
Duration
September 2022 - December 2022
Team
Kirtika Arora
Işık Ertürk
John Kellejian
Eesha Parasnis
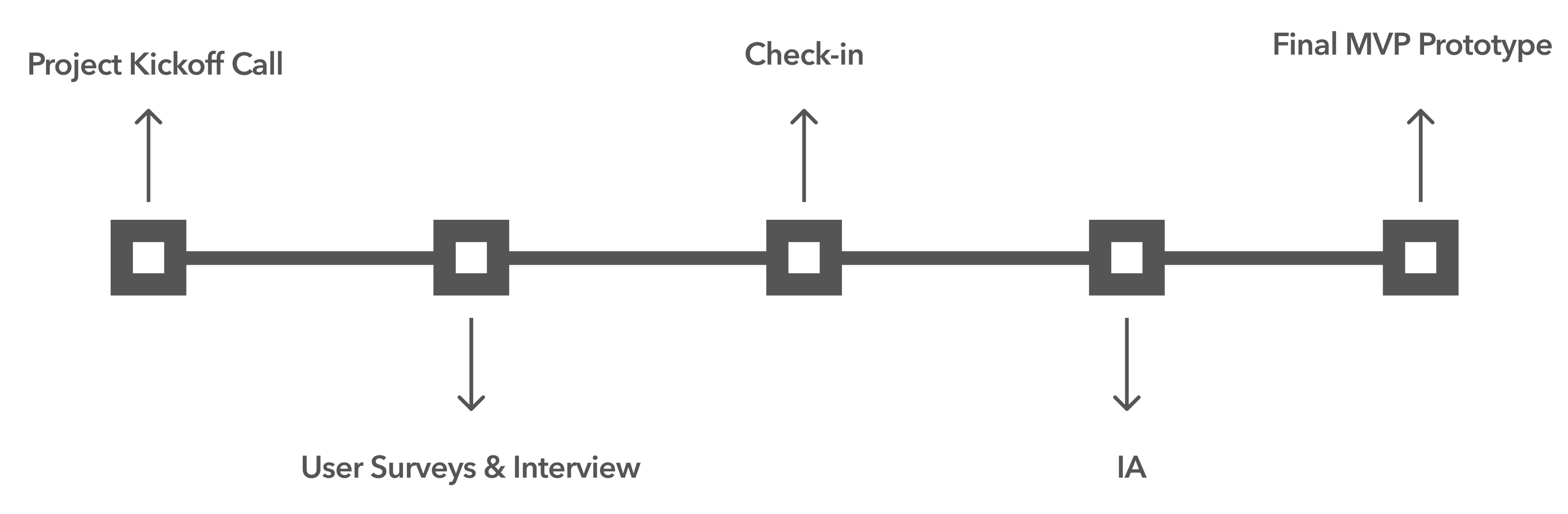
Our Process:

Guiding Principles:
Once we completed analyzing the research analysis, we knew the direction we wanted to take.
Thus, we listed out our guiding principles to follow throughout the redesign process, which were:
Design an information architecture that puts the stories of the Chinatown businesses first.
Ensure that key e-commerce workflows (e.g., “Add to Cart”/”Checkout”) are an intuitive and seamless experience.
Integrate storytelling with the e-commerce functions of the website.
Establish a design system to create consistency and a common design language within MIC.

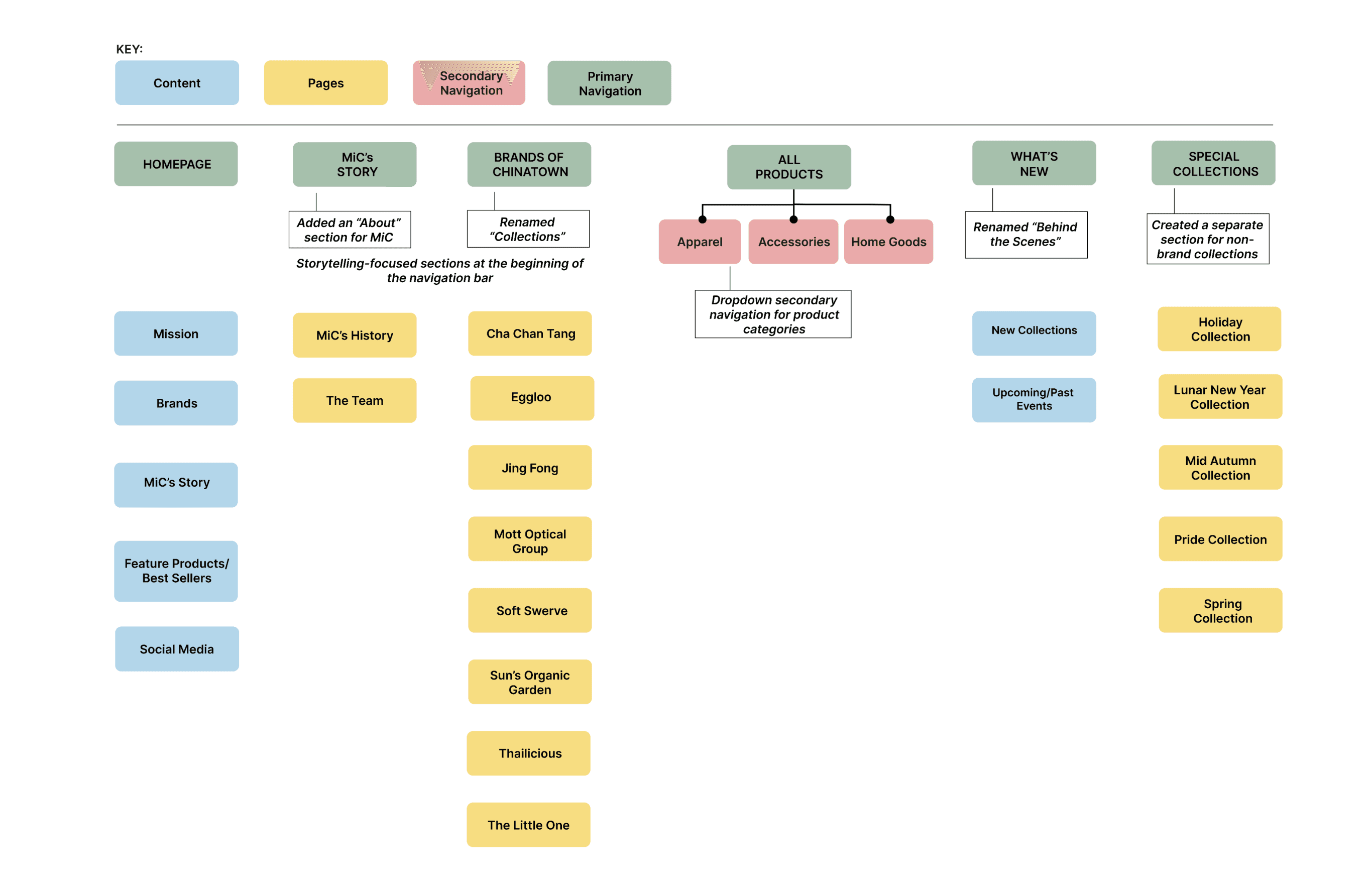
Fig 1. Proposed MiC IA
Information Architecture:
Information Architecture that Puts Storytelling First:
From the beginning, we knew that sharing the stories of local Chinatown businesses was one of MiC's key goals. Thus, we designed an information architecture that prioritizes the storytelling by placing "MiC's Story" (the About page) and "Brands of Chinatown" first in the top navigation bar. This allows the visitors to first learn about the organization and the Chinatown businesses before moving on to the e-commerce aspects of the website, such as the product pages, the "What's New" page, and the "Special Collections" page.
Furthermore, we renamed the titles in the top navigation bar to be more descriptive. Instead of just calling a page "About MiC" or "About Us", we named the page "MiC's Story" and the brand's page "Brands of Chinatown", which we feel additionally highlights the storytelling aspect.
We also created a label titled "Special Collections" to house all the different collections instead of grouping them with the brand's page as it was on the previous website.
Key Workflows:

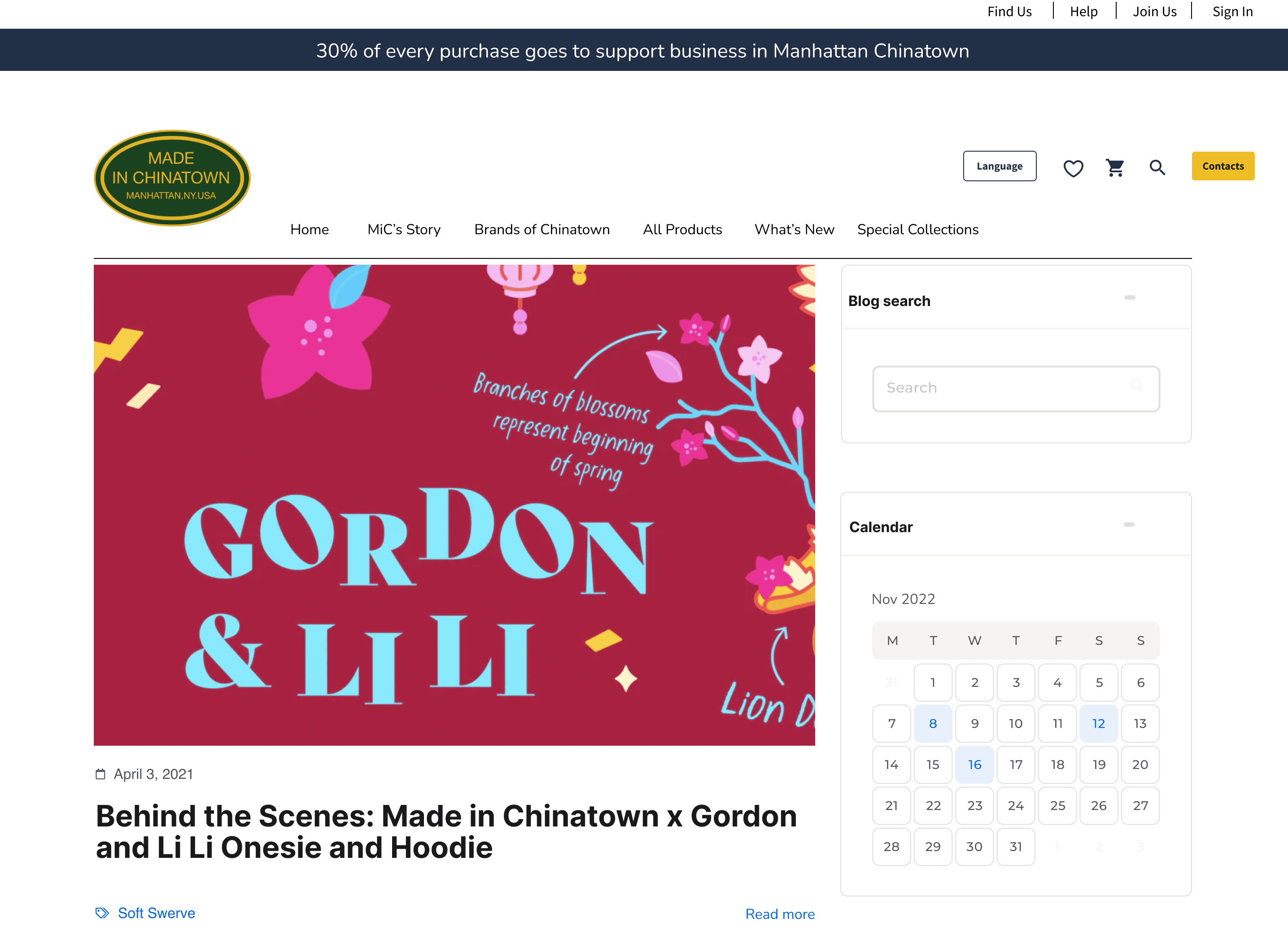
Fig 2. Homepage final prototype
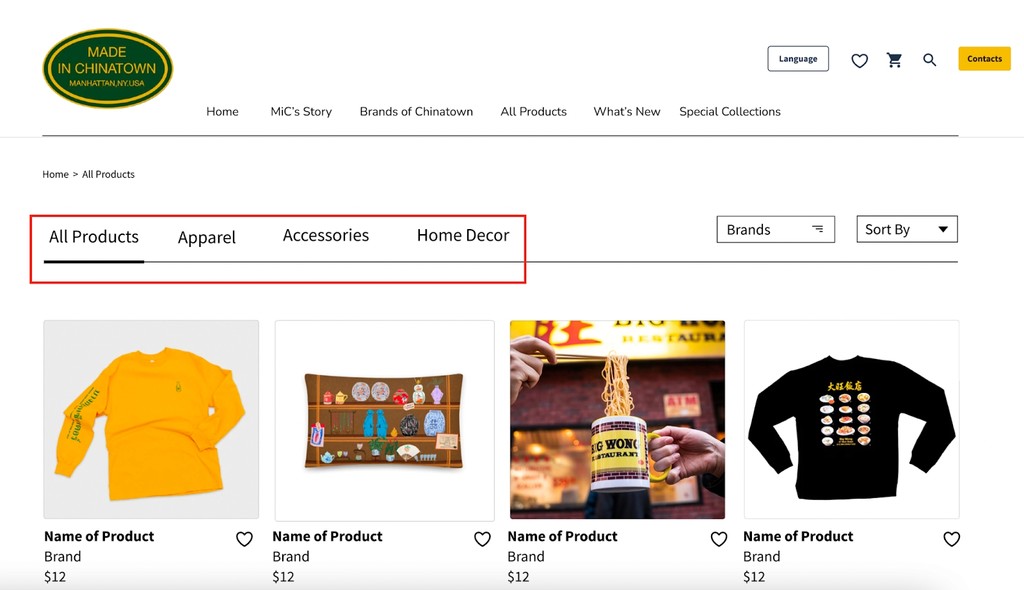
Secondary Navigation Menu to ensure a more efficient browsing experience:
We wanted to solve the issue of MiC feeling like a non-traditional e-commerce experience. So we decided to house the "Apparel," "Accessories," and "Home Goods" in a drop-down secondary page menu titled "All Products." Now, visitors can browse different product categories within one page. On the redesigned "All Products" page, users can view various products based on their interests or needs by clicking on the links for "Apparel," "Accessories," and "Home Decor". The redesigned version can filter by specific businesses and the ability to sort products.

Creating a Better Blog Experience:
The "Behind the Scenes" page on the current website contains blog articles announcing new and upcoming collections. Our usability tests revealed that users didn't think to check for new collections here because the title "Behind the Scenes" does not make it clear. Instead, they would expect to find information about new collections on the home page.
Due to the confusion, we recommended renaming “Behind the Scenes” to “What’s New” to make it clear to users where they can find information on new collections. We redesigned the page to also have smaller image sizes (since our Hotjar analysis showed that the large image sizes were causing users to skip the content on the second half of the page) as well as widgets to search for a specific blog article, a calendar for upcoming events/drops, latest posts, and tags.

Fig 3. Blog page final prototype
Showcasing Chinatown Business' Stories Through 'Brand Stories':
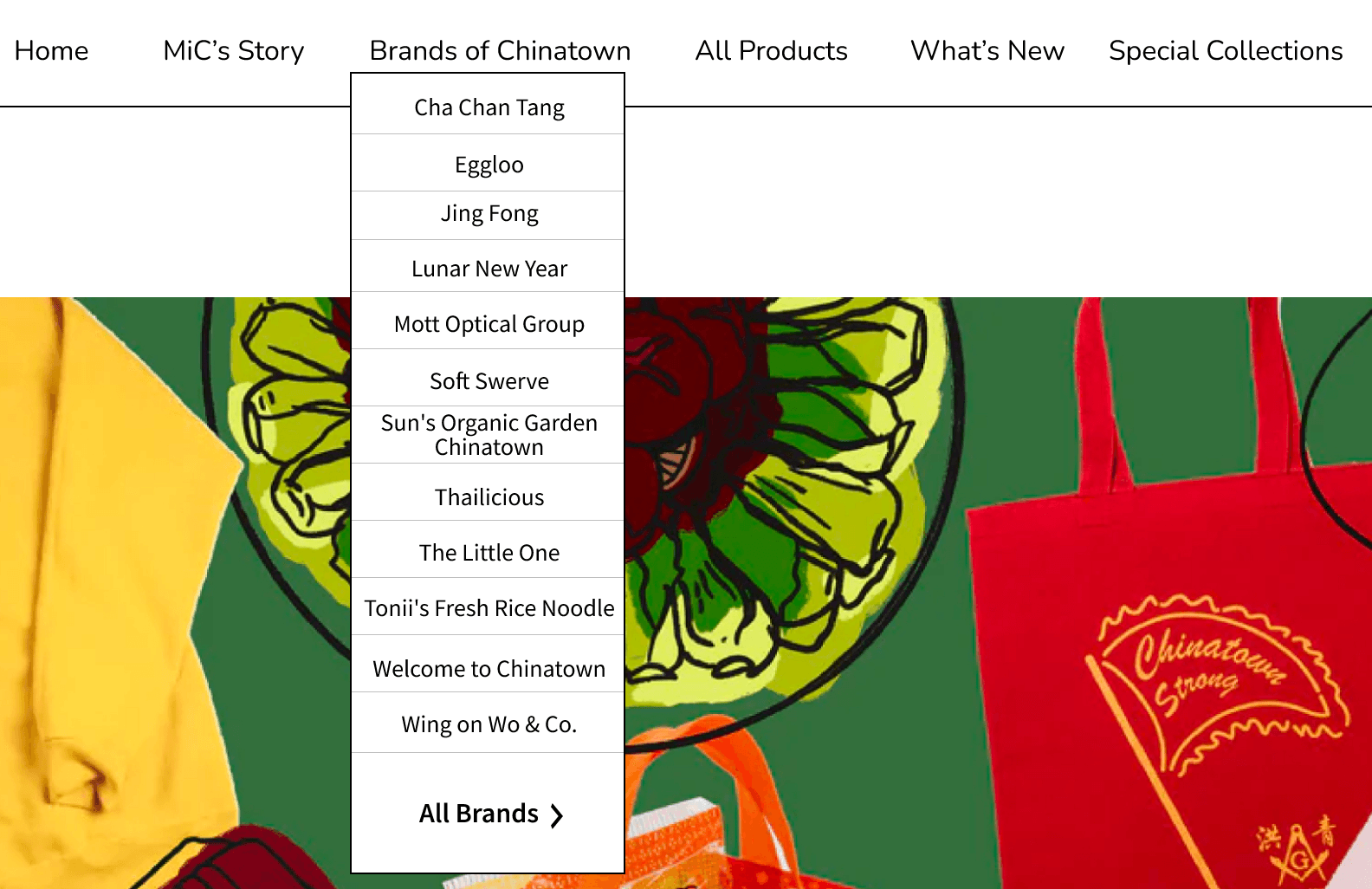
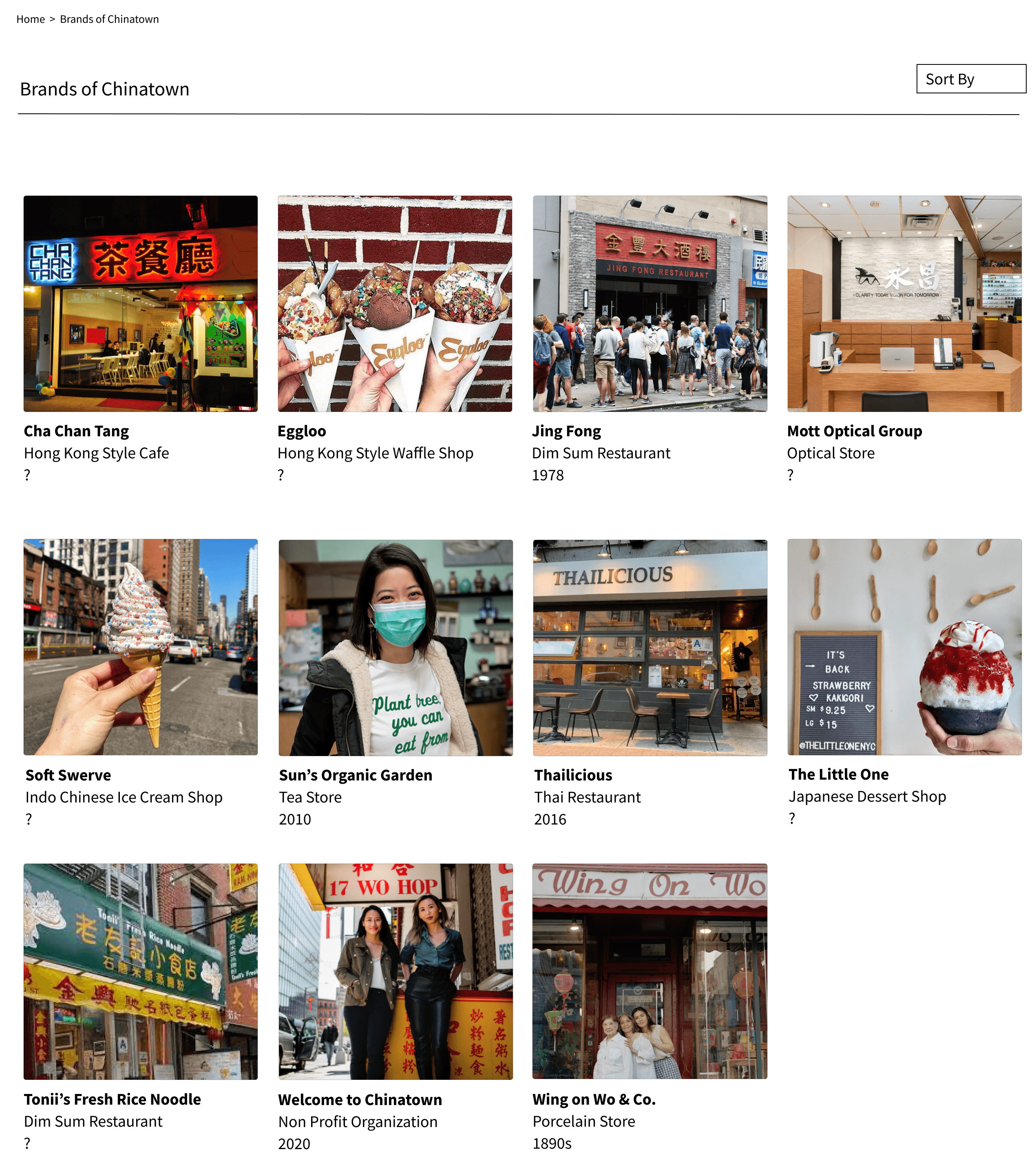
In our ongoing effort to tell the brands' stories, we added "Brands of Chinatown" in the top navigation bar, where users can see all the participating brands in a drop-down menu. From there, users can click the "All Brands" link, which will take the user to a grid of all MiC's partnered brands.
Fig 4 & 5. Brands of Chinatown flow




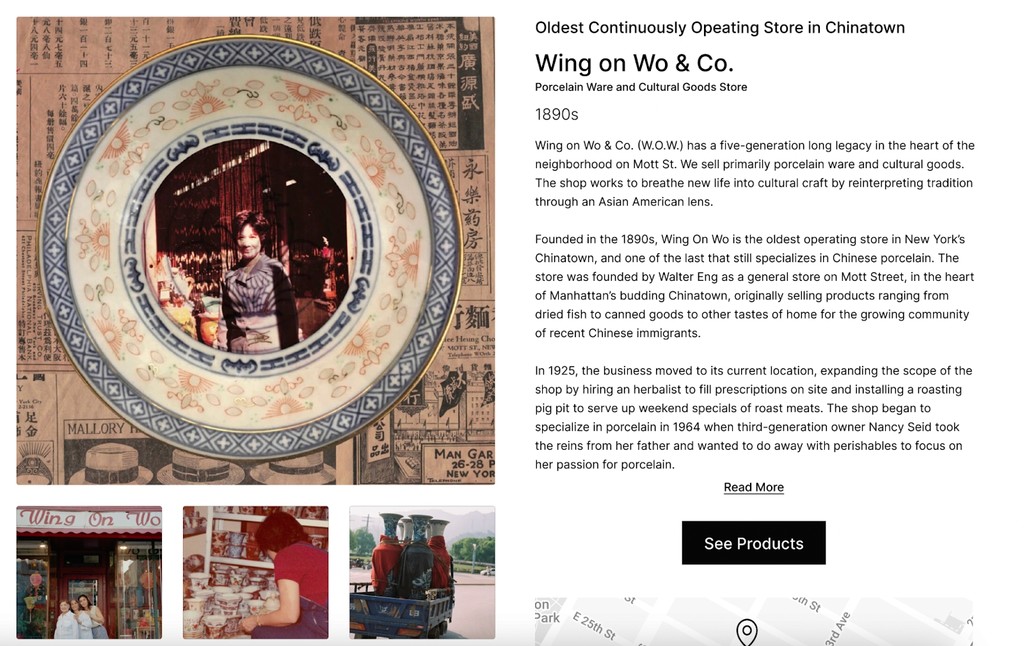
Visitors can then click on a brand's image, which will take them to the dedicated brand page. Each brand page is designed to help visitors learn more about the brand's mission, history, and founders through a brief description and high-quality photos. As the visitor scrolls down the page, they can look through pictures of all the people who work for the business under the "Team" section. We also included a map to increase visibility for brands' physical stores and support the business's in-person store front.
Fig 6. Blurb for Wing on Wo & Co



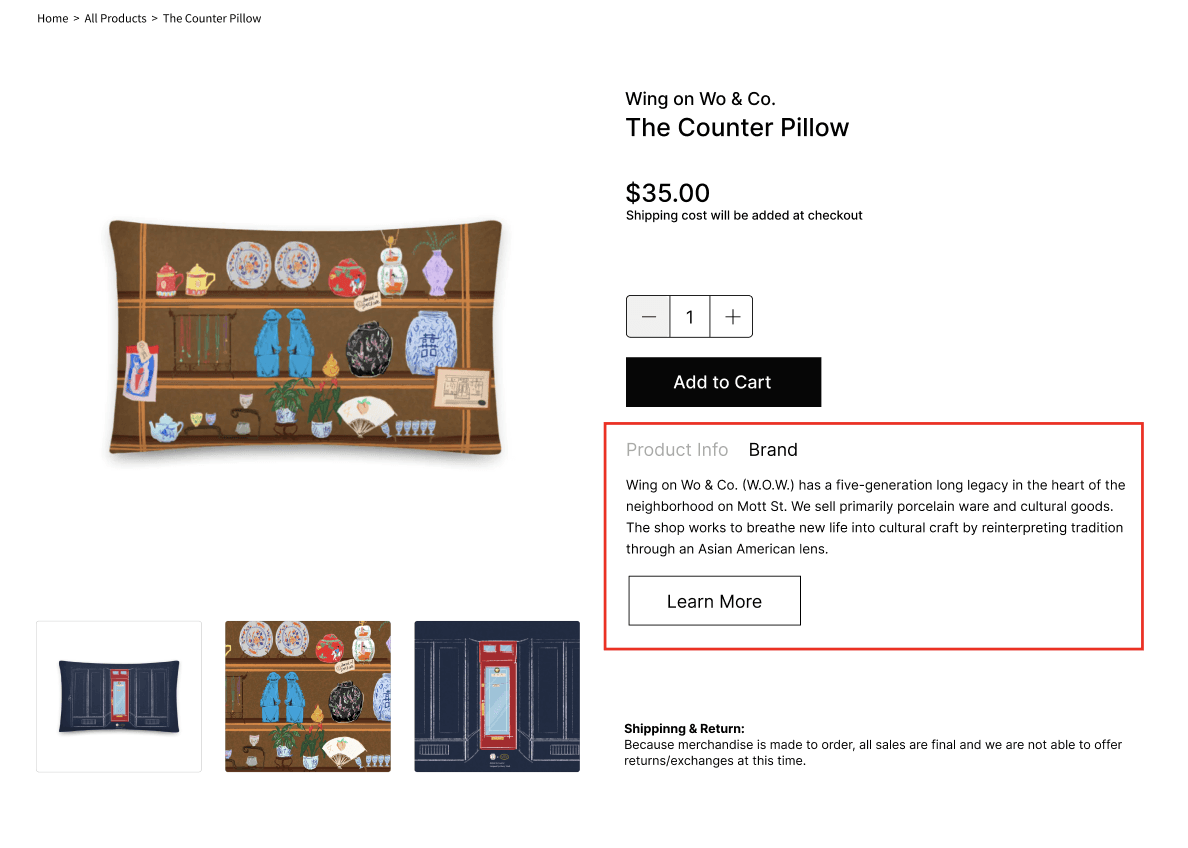
Integrated Storytelling on the Product Detail Pages:
On the previous MiC website, visitors would see some information about the product’s details but nothing on the brand when they landed on a product page.
Since storytelling is one of the significant facets of the redesigned website, we created a section highlighting the brand story on the product detail page. We also included a link allowing users to go to the specific brand’s page to learn more. These design changes ensure that storytelling is still highlighted, like the product details page, even on an e-commerce-specific page.

Fig 7. Product details page
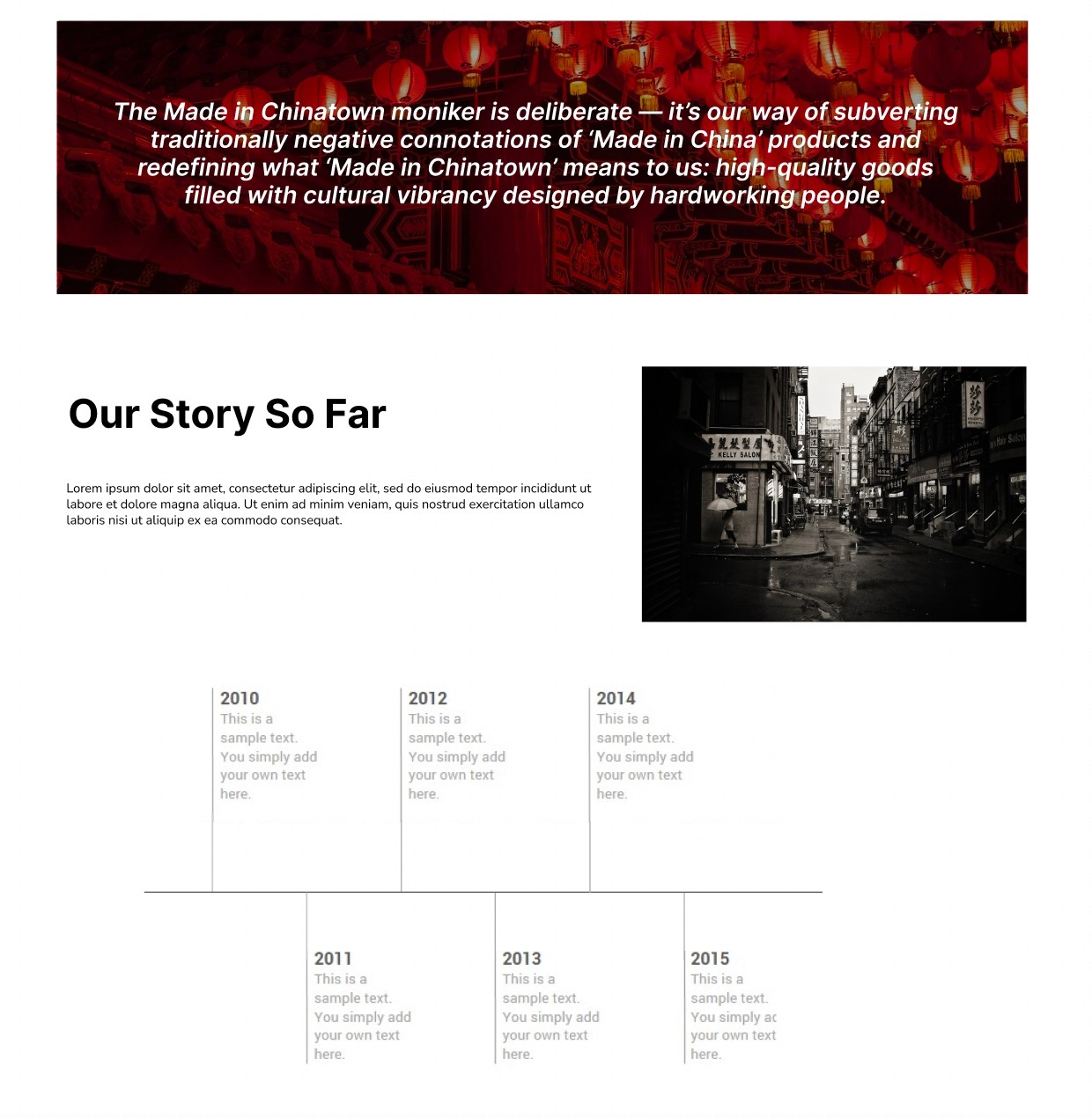
Spotlighting MiC’s Vision and Key Players:
Not only did we focus on the stories of the brands, but we also wanted to create space to tell MiC’s story through the website redesign. To do this, we added an about page titled “MiC’s Story” so that users can learn more about the organization and get a behind-the-scenes look into the organization. We included content such as a timeline showing MiC’s history and growth over the years, dedicating a section to the organization’s vision for the future, and integrating MiC’s Instagram feed into the website so users can stay connected on social media.

Fig 8. About MIC page details
Next Steps and Key Takeaways:
MiC plans to work with a brand designer to finalize the organization’s brand identity and open a physical store font before implementing our recommendations in Shopify.
MiC will also evaluate the following metrics to assess the success of the website redesign:
Number of products purchased
Page views and bounce rates of “Brand Stories” and “Product” pages
Conversion rate from “Brand Stories” page >> “Product” pages >> purchase
Conversion rate from “Favorites” or “Add to Cart” to purchase
I want to thank the MIC organization for working alongside us and professor Hasan Hachem for organizing the collaboration and for his guidance. For more information, please visit the Made In Chinatown website.